Nextjs 是一个基于React的服务端渲染框架.
Tailwind 无需书写 CSS,即可快速构建美观的网站的组件库.
Contentlayer 将内容转换成JSON并导入应用程序.
前期准备
- Nodejs >= 18.17.x
初始化项目
# 使用命令行
npx create-next-app@latest
npx: 1 安装成功,用时 5.568 秒
# 选择配置如下
✔ What is your project named? … my-app
✔ Would you like to use TypeScript? … No / Yes
✔ Would you like to use ESLint? … No / Yes
✔ Would you like to use Tailwind CSS? … No / Yes
✔ Would you like to use `src/` directory? … No / Yes
✔ Would you like to use App Router? (recommended) … No / Yes
✔ Would you like to customize the default import alias (@/*)? … No / YesNextjs应用页面层次如下
- layout.js
- template.js
- error.js (React error boundary)
- loading.js (React suspense boundary)
- not-found.js (React error boundary)
- page.js
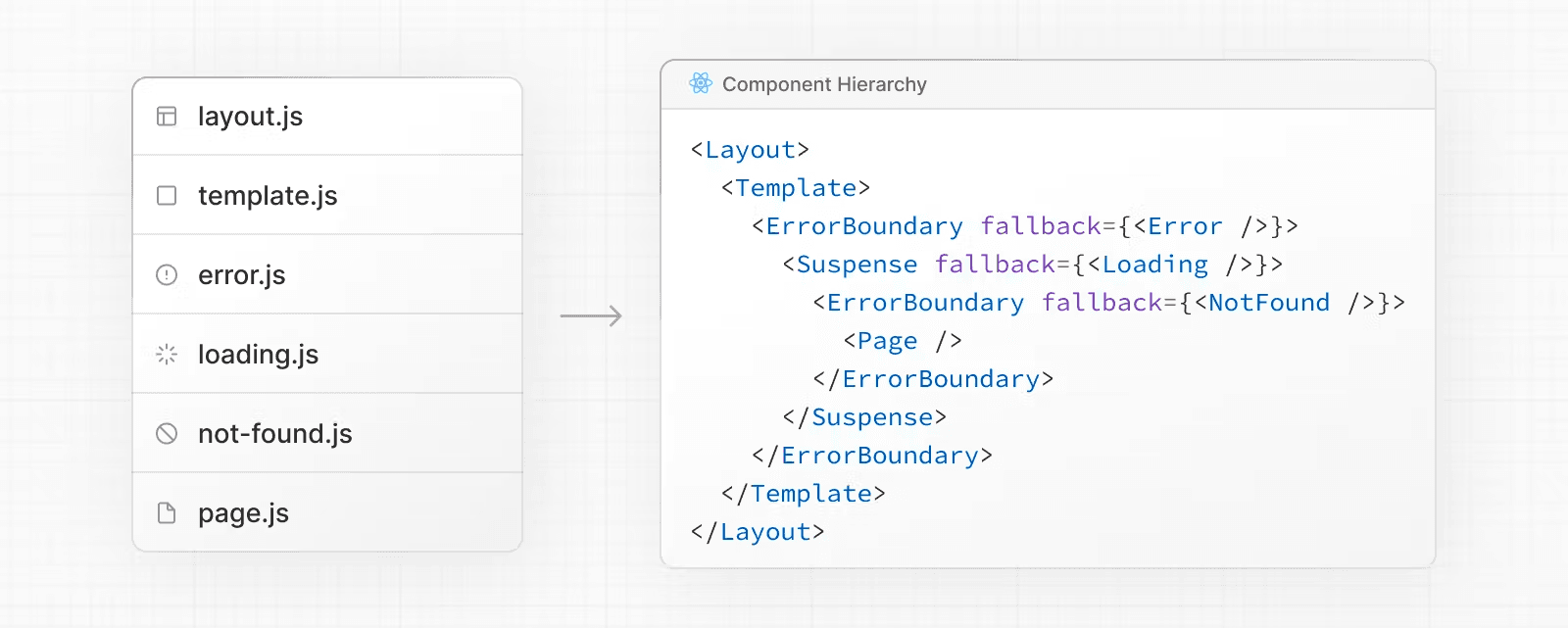
对应React渲染路由如下

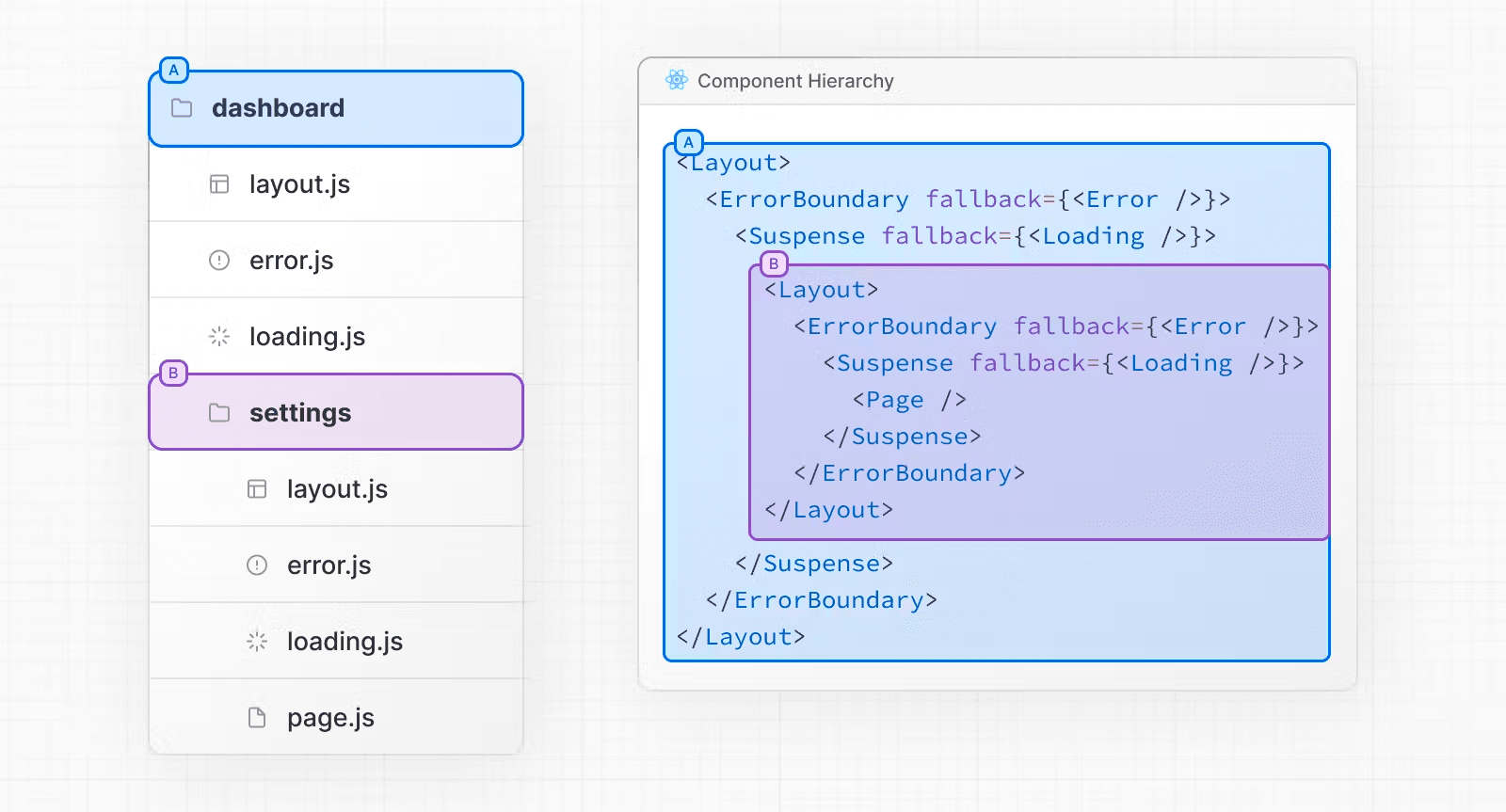
嵌套路由只需要嵌套父应用里面即可

新建博客页面
app/blog/[slug]/page.tsx
type BlogSlugProps = {
params: {
slug: string
}
}
export default function BlogSlug({ params }: BlogSlugProps) {
return (
<section>
{params.slug}
</section>
)
}新建MDX文件
content/template.mdx
---
title: 'template'
publishedAt: '2023-11-11'
summary: 'This is your first blog post.'
---
first blog解析MDX
使用Contentlayer来解析mdx文件,新建contentlayer.config.ts文件
安装以下依赖
pnpm add contentlayer next-contentlayer @tailwindcss/typography reading-time remark-gfm rehype-slug rehype-autolink-headings rehype-pretty-code- @tailwindcss/typography: tailwind风格的HTML排版
- reading-time: 解析文档内容字符数量,并计算预计阅读时间
- remark-gfm: mdx转成html插件
- rehype-slug: h1-h6标签添加id
- rehype-autolink-headings: 添加锚点
- rehype-pretty-code: 美化代码
contentlayer.config.ts
import { defineDocumentType, makeSource } from 'contentlayer/source-files'
import readingTime from 'reading-time'
import remarkGfm from 'remark-gfm'
import rehypeSlug from 'rehype-slug'
import rehypeAutolinkHeadings from 'rehype-autolink-headings'
import rehypePrettyCode from 'rehype-pretty-code'
export const Blog = defineDocumentType(() => ({
name: 'Blog',
filePathPattern: '**/*.mdx',
contentType: 'mdx',
// 定义入口字段
fields: {
title: {
type: 'string',
required: true,
},
summary: {
type: 'string',
required: true,
},
publishedAt: {
type: 'string',
required: true,
},
},
// 定义额外出参
computedFields: {
slug: {
type: 'string',
resolve: (doc) => doc._raw.flattenedPath,
},
readingTime: {
type: 'nested',
resolve: (doc) => readingTime(doc.body.code),
},
},
}))
export default makeSource({
contentDirPath: 'content',
documentTypes: [Blog],
mdx: {
remarkPlugins: [remarkGfm],
rehypePlugins: [
rehypeSlug,
[
rehypePrettyCode,
{
// 代码主题类型 https://unpkg.com/browse/[email protected]/themes/
theme: 'one-dark-pro',
// To apply a custom background instead of inheriting the background from the theme
keepBackground: false,
},
],
[
rehypeAutolinkHeadings,
{
properties: {
// 锚点类名
className: ['anchor'],
},
},
],
],
},
})修改next.config.js文件
next.config.js
const { withContentlayer } = require('next-contentlayer')
/** @type {import('next').NextConfig} */
const nextConfig = {}
module.exports = withContentlayer(nextConfig)运行 pnpm dev 会发现项目中新增一个 .contentlayer 文件夹,打开后可以找到我们编写的 .mdx 文件已经被解析成对应的 .json 文件。由于 .contentlayer 该文件夹是运行的时候生成的,我们需要在提交代码的时候忽略掉,需要在 .gitignore 文件中增加 .contentlayer
tailwind.config.ts 文件需要配置 @tailwindcss/typography 插件
import type { Config } from 'tailwindcss'
import typography from '@tailwindcss/typography'
const config: Config = {
darkMode: 'class',
content: [
'./app/**/*.{ts,tsx}',
'./components/**/*.{ts,tsx}',
'./content/**/*.mdx',
],
theme: {
extend: {},
},
plugins: [typography],
}
export default config解析数据
我们打开 app/page.tsx 文件,修改代码如下
import { allBlogs } from 'contentlayer/generated'
import Link from 'next/link'
export default function Home() {
return (
<section>
{allBlogs
.sort((a, b) => {
if (new Date(a.publishedAt) > new Date(b.publishedAt)) {
return -1
}
return 1
})
.map((item) => (
<Link
key={item.slug}
href={`/blog/${item.sulg}`}
className='mb-5'
>
{item.title}
</Link>
))}
</section>
)
}
页面展示如下
修改 app/blog/[slug]/page.tsx 文件
import { allBlogs } from 'contentlayer/generated'
import { notFound } from 'next/navigation'
import { useMDXComponent } from 'next-contentlayer/hooks'
type BlogSlugProps = {
params: {
slug: string
}
}
export default function BlogSlug({ params }: BlogSlugProps) {
const post = allBlogs.find((post) => post.slug === params.slug)
if (!post) {
notFound()
}
const Component = useMDXComponent(post.body.code)
return (
<section className="prose prose-stone">
<Component />
</section>
)
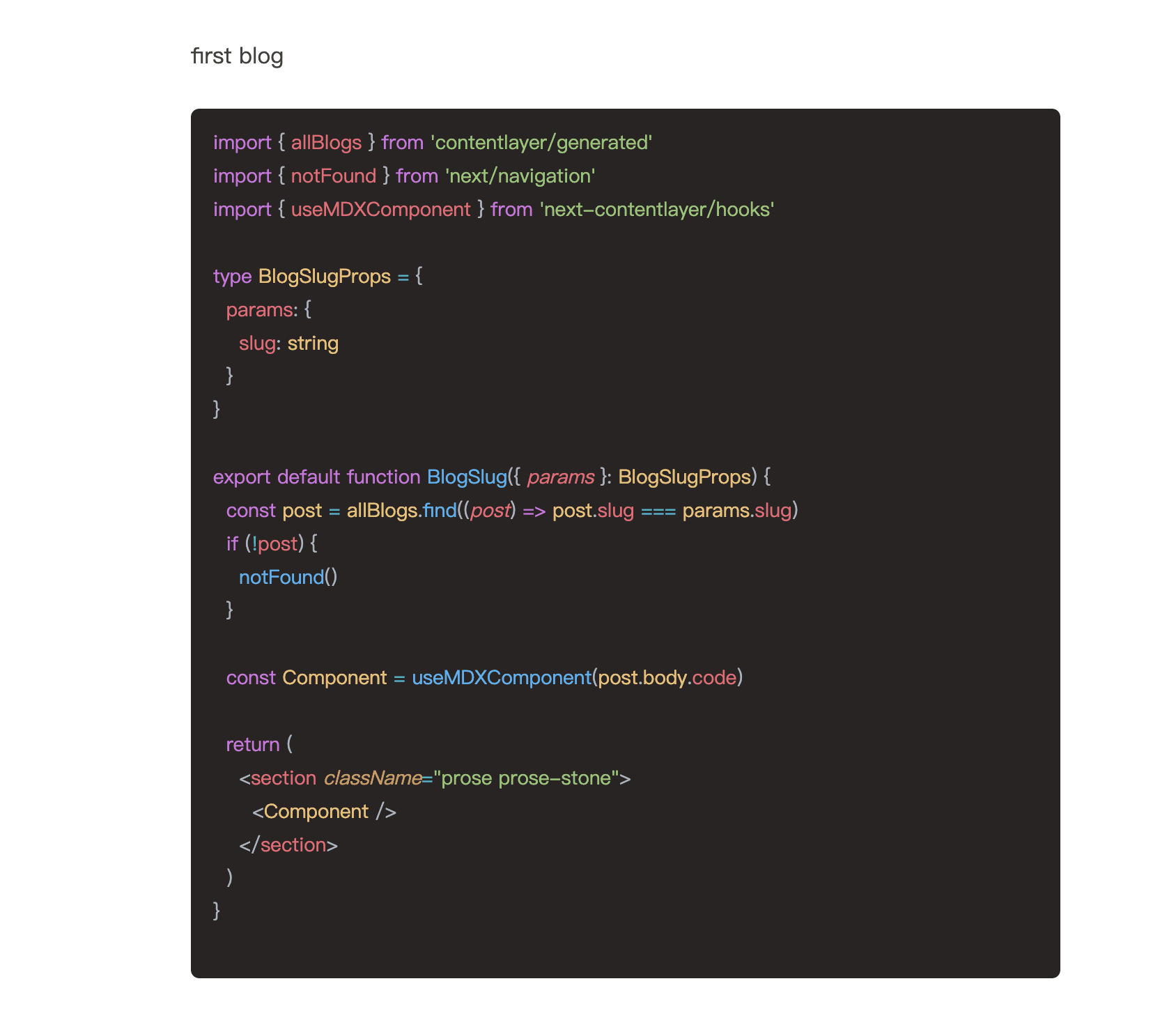
}页面展示如下

目前为止,整个博客结构体系搭建完成,可以愉快的编写MDX文件来写博客了